Если вы следите за публикациями по SEO, то наверняка читали популярное руководство Брайана Дина о том, как продвигать сайты в 2018 году или один из его переводов. В статье много здравых идей. И одна очень спорная.
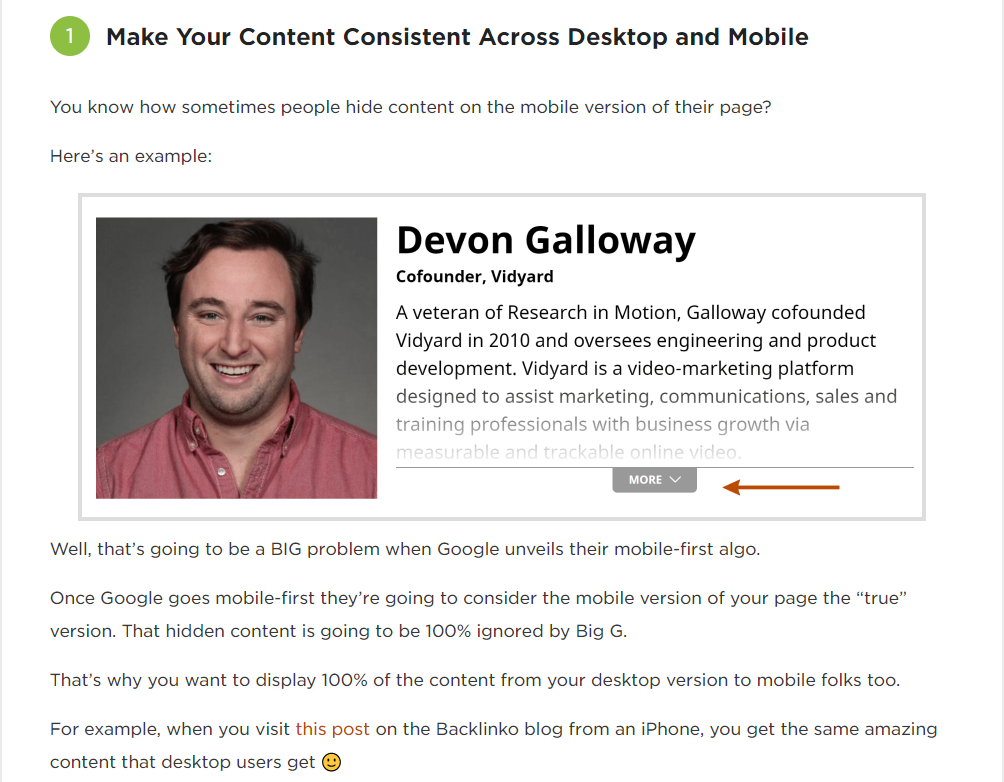
Место, с которым я не согласен, касается скрытого текста в версии для мобильных устройств (кликабельно):
Здесь показан пример использования скрытого текста на сайте и заявлено:
Once Google goes mobile-first they’re going to consider the mobile version of your page the “true” version. That hidden content is going to be 100% ignored by Big G.
Перевод:
Когда Google запустит мобильный индекс, он будет рассматривать мобильную версию страницы как “настоящую”. Скрытый контент будет на 100% игнорироваться основным Google.
Дальше идет рекомендация полностью раскрыть весь текст на мобильной версии.
Как на самом деле будет учитываться скрытый текст после запуска Mobile-First?
Конечно, это знает только Google. Но изложенная выше версия Брайана Дина кажется мне очень маловероятной.
Во-первых, скрытый текст не игнорируется полностью. Я изучал этот вопрос экспериментально (см. серию публикаций). Да, значимость контента в табах и спойлерах ниже, чем открытого. Он редко выводится в сниппет; страницы плохо ранжируются даже по длинным уникальным цитатам. Вывод текста непосредственно на страницу резко улучшает позиции по ним. Но от “100% ignored” ситуация очень далека.
Во-вторых, согласно официальным заявлениям представителей Google, на мобильных “упакованный” для экономии места на экране текст – нормальная практика. И ранжировать ее в “Mobile-First мире” нужно иначе.
Об этом было сказано еще год назад:
Этим летом появилось еще одно подтверждение от Джона Мюллера:
And on the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page even. Even if it is hidden on the initial view.
На мобильной версии страницы у вас могут быть табы, папки и тому подобное, которые мы будем рассматривать как нормальный контент страницы. Даже если изначально этот контент скрыт.
См. видеозапись выступления Мюллера здесь.
В-третьих, кто сказал, что низкий вес скрытого контента это всегда плохо?
Занижением веса можно пользоваться, как и любой другой особенностью поискового алгоритма. Например, берем и прячем в спойлер напичканный ключевыми словами текст, который стал слишком спамным в свете новых требований Google. Исследуя сентябрьское обновление алгоритма, я встретил подозрительно много сделанных по такой схеме страниц. Они продолжали хорошо ранжироваться.
Выводы для практики
Рекомендация Брайана Дина будет полностью справедлива для другого типа скрытого контента. Такого, что вообще не выводится в исходный код. То есть беспокоиться надо, если текст появляется в коде только после клика благодаря дополнительному запросу на сервер (AJAX-сайты). Таких проектов сравнительно немного: реализовать асинхронную подгрузку сложнее, чем просто скрыть блок в CSS.
Остальным я бы не советовал дергаться (и тратить ресурсы на доработки) до тех пор, пока Mobile-First будет запущен. И уж конечно не стоит ломать сложившиеся пользовательские сценарии в продуманной мобильной версии только чтобы открыть алгоритмам Google весь контент. Благо, у Гугла есть хорошая привычка рассылать уведомления о новых требованиях к сайтам. Так было, например с переходом на HTTPS (который, кстати, сам по себе не слишком-то и влияет на ранжирование). Ждем рекомендаций из первых рук.
Ну а после официального запуска в любом случае стоит проверить, все ли в порядке с ранжированием и изучить успешных конкурентов. Очень может быть, что проблемы с Mobile-First возникнут из-за таких нюансов, которые пока и представить сложно.
Конечно, я могу ошибаться. Если хотите подстелить соломки и уверены, что пользователям не станет сложнее работать с мобильной версией где весь контент вывален на страницу – раскрывайте его. Но застраховаться от всех неожиданностей в SEO нереально. По моему опыту, слишком уж чутко реагировать на все хотелки поисковых систем – расточительно и неэффективно.






Статья прочитана, выводы сделаны! Брависсимо маэстро!
Алексей, что думаете о плагине Блокиратор?
Алексей, А что это за плагин? Типа adblock?
Насколько я понял, это плагин для отображения на мобильном кнопки “читать далее” и рекламного блока над ней. Для увеличения кликов по блокам.
Алексей ниже правильно написал. Доход оно увеличивает,но есть опасения в плане SEO
Не видел реальных примеров его работы. Думаю, каких-то специфических особенностей нет. Если текст виден после Ctrl+U – то проблем быть не должно.
да, тест есть в исходном коде, скрывается он ява-скриптом и css. Думаете не влияет никак на SEO?
Возможно через поведенческие и влияет. Но напрямую – вряд ли. Впрочем, всегда лучше перепроверить. Можно поставить/убрать на части страниц и посмотреть что будет.
Мерси))
Скрытый текст скрытому тексту рознь. Что касается плагина “Блокиратор” – сам делал такой – даже не зная о существовании, даже на WordPress – скрытый текст воспринимается отлично.
Можно скрыть без Ajax, посредством CSS но не повесить JS для его отображения, а можно (как в табах-аккордеонах) дать возможность пользователю текст увидеть. При тех или иных обстоятельствах. В обоих случаях текст будет в коде, но есть ощущение (которое надо обязательно проверить экспериментально), что ранжируется он по-разному.
Добрый день. Можно пару замечаний?
“изложенная выше версия Брайана Дина кажется мне очень маловероятной”.
Дело в том, что в статье Брайана речь идет совершенно о другом. Он говорит, что оснсонвной контент мобильной версии должен соответствовать основному контенту десктопной. И Брайан в этом прав.
“Остальным я бы не советовал дергаться (и тратить ресурсы на доработки) до тех пор, пока Mobile-First будет запущен”.
Дело в том, что он уже запущен. По этому “дергаться” как раз нужно.
То есть я вру? И цитирую какую-то другую статью? И “100% ignored” там нет?
Насколько я знаю, запущен в экспериментальном режиме. Поэтому никакой внятной аналитики по вопросу быть не может. И владелец сайта сейчас не сможет определить, как на нем скажется запуск.
Разве я где-то сказал, что вы врёте? Я думаю, что мы по разному понимаем содержание статьи Брайана (интерпретируем перевод). И это нормально. Google хочет в качестве основной версии видеть мобильную и потому настаивает на том, что весь основной контент должен соответствовать десктопной версии, в том числе не должен быть скрытым каким-то образом. Более того, в официальных рекомендациях по AMP прямо сказано, что если юудет существенная разница в объеме основного контента между мобильной страницей и десктопной (в пользу последней), Google будет сразу редиректить пользователей на десктоп.
По поводу mobile-index, я бы не сказал, что он запущен исключительно в эксперементальном режиме. Его постепенно выкатывают с каждым этапом увеличивая число сайтов, но которые он воздействует. По этому, к этому готовится нужно уже сейчас. Это не какой-то эксперимент, котрый завтра отменят. Слишком много на это потрачено ресурсов. Но это только мое мнение.
Ну а как еще можно интерпретировать «100% ignored»?
Я же не говорю что вся статья неправильная. Я комментирую именно этот момент.
С этим согласен, имел в виду эксперимент как раз в смысле тестовой версии. В любом случае, пока рано судить о реальном эффекте.
Да они там вечно причесывают, дабы запутать сеошников )