Вокруг моего восторженного поста о Google Inbox разгорелась небольшая дискуссия, где продукты Гугла сравнивались с сервисами Майкрософт. Поэтому я решил попробовать и Outlook, чтобы сделать осознанный выбор. Перешел на https://www.microsoft.com/ru-ru/outlook-com/ , нажал “Зарегистрироваться”…
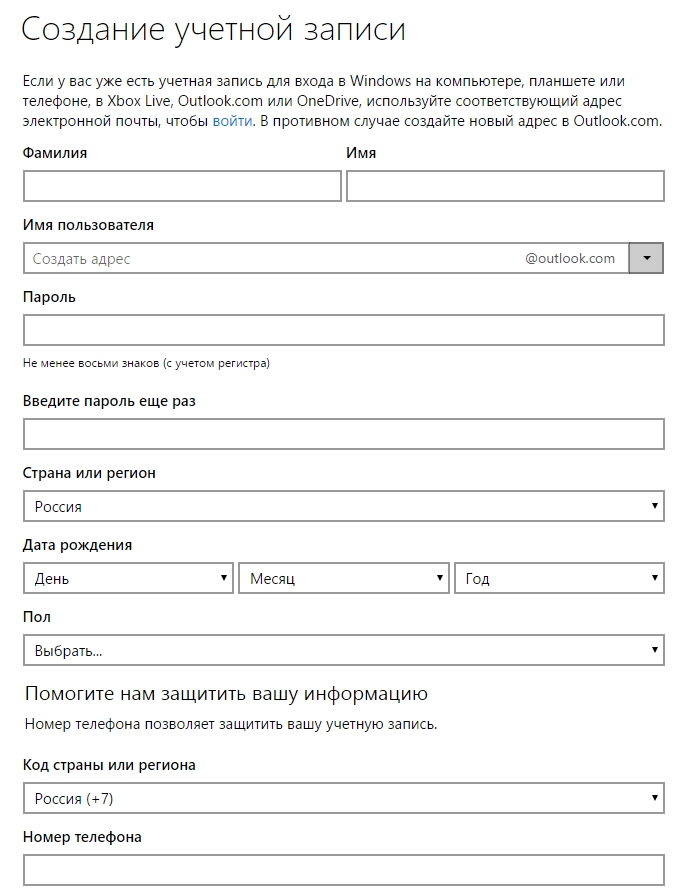
И увидел это:
(Между прочим, только часть формы).
Тут я понял, что объективность и адеватный выбор – это, конечно, хорошо, но Outlook лично мне не подходит. Уже просто по эстетическим причинам. Заполнять десяток полей, которые занимают всю страницу на немаленьком мониторе, мне было лень.
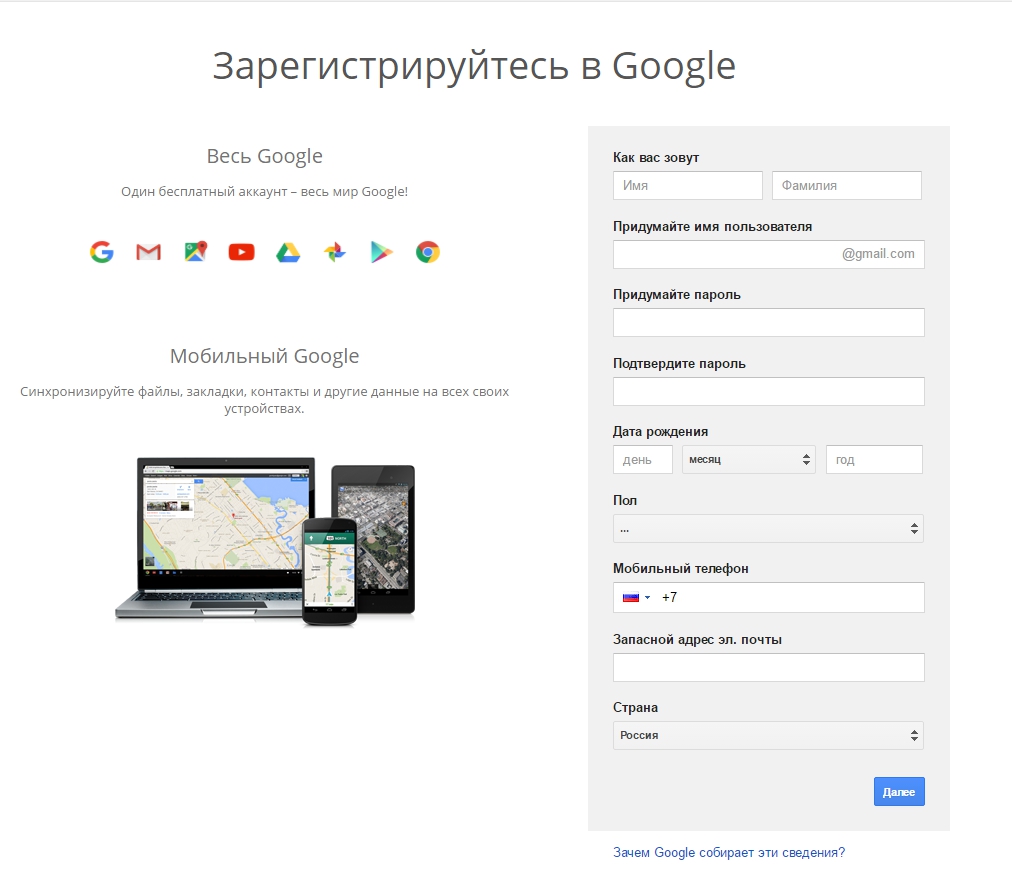
Чисто ради интереса заглянул на страницу регистрации в Gmail:
Вот, думаю, молодцы. Компактненько, сразу видно, что заполнять такую форму недолго и удобно. Хоть сейчас можно еще один ящик соорудить.
Так, стоп!
Я вернулся на microsoft.com.
Тщательно пересчитал собираемые данные.
В недоумении переключился на вкладку gmail.
Пересчитал поля и здесь…
Оба сервиса запрашивают при регистрации одни и те же данные! Gmail требует ничуть не меньше!!!
Но форму Outlook я воспринял как что-то скучное и тягостное в заполнении. А страница регистрации Gmail меня ничуть не испугала.
Конечно, это только личные впечатления. У меня нет данных о том, какая страница дает лучшую конверсию. Но весь мой веб-опыт кричит о том, что Gmail в этом вопросе положит Outlook на обе лопатки. Тем более что для Google Интернет – приоритетная область, а Microsoft сосредоточила усилия на десктопном софте. Так что можно принять как рабочую гипотезу, что форма Гугла имеет лучшие показатели заполняемости.
А значит – неплохо будет понять, как ей это удается. Сравним интерфейсы и сделаем выводы.
Принципы построения веб-формы с высокой конверсией
Размер имеет значение
Очевидно, что форма должна быть достаточно большой – это основной контент страницы, которому пользователь должен уделить основное внимание. В то же время нет необходимости располагать ее по центру и делать слишком крупной – это выглядит навязчиво и пугает пользователя. (Разумеется, это касается форм с несколькими полями ввода. Если речь идет о сборщике e-mail с одним полем – то оценка времени на его заполнение никак не будет зависеть от положения и размера).
Только формы недостаточно
Полезно показать пользователю “товар лицом”, чтобы он понимал, ради чего регистрируется. Google выводит на видное место иконки своих самых востребованных сервисов и демонстрирует гаджеты с открытыми на них Каратами.
Чем меньше полей – тем лучше
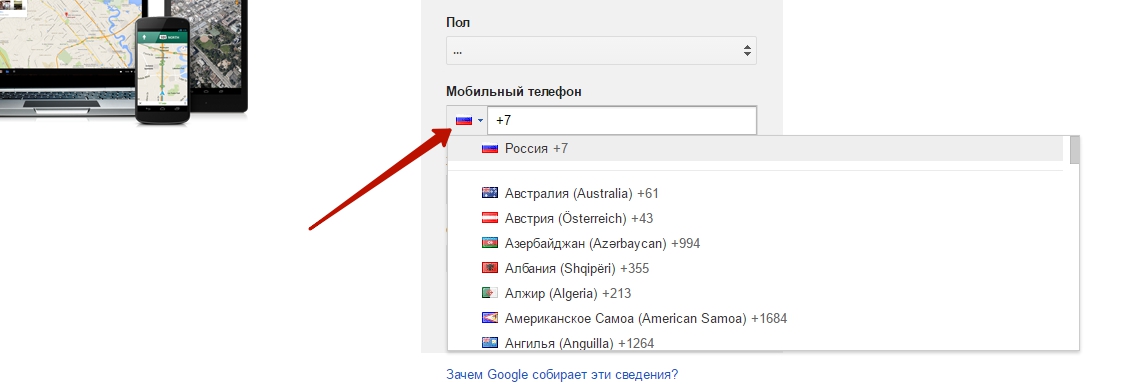
Если нельзя уменьшить число элементов в форме – нужно поработать с размером тех, с которыми пользователь будет взаимодействовать реже. Сравним: в Outlook под страну для кода телефона отведена целая строка, что делает форму более громоздкой, в Gmail задать код региона можно через маленький флажок.
Неудивительно: ведь в большинстве случаев автоматическое определение страны работает отлично, можно не отвлекать внимание регистрирующегося.
Подсказки – только когда это действительно необходимо
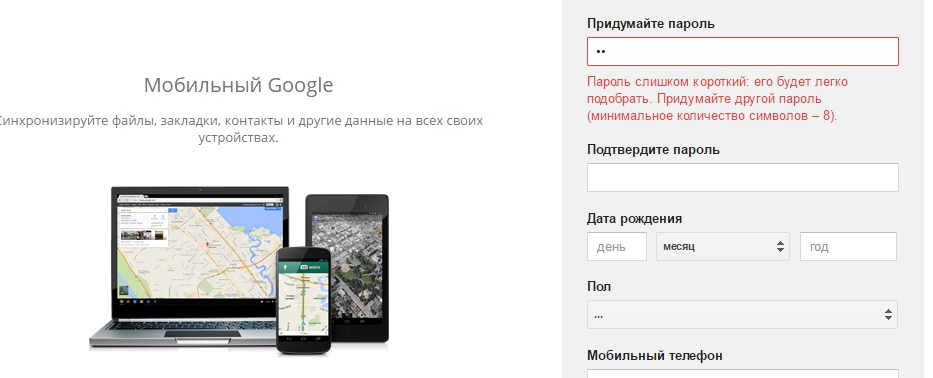
Gmail не требует немедленно вписать пароль длиной не менее 8 символов. Предупреждение появится только когда вы попробуете ввести короткий пароль.
В Outlook такая надпись висит всегда, опять же загромождая форму.
То же самое относится к надписи “Номер телефона позволяет защитить вашу учетную запись.” В Google такие разъяснения собраны на странице, куда ведет ссылка под формой “Зачем Google собирает эти сведения”. И недаром – не удивлюсь, если 90% пользователей на нее никогда не нажимает, а сразу регистрируется. Кому-то все равно, кто-то и так это прекрасно понимает.
Тип поля ввода должен быть подобран осознанно
Outlook все три составляющие (день, месяц, год) предлагает вводить с помощью выпадающих списков.
В Gmail для дня и года – обычные текстовые поля. И это правильно: ввести 1-2 цифры быстрее, чем искать нужное число. В случае же с годом огромный список, стартующий с дореволюционных времен просто пугает.
Всегда можно сделать инструкции еще проще и доступнее
Даже если они очевидны. Хороший тон – составлять формы так, чтобы в них было легко разобраться даже в состоянии крайнего опьянения.
Сравните:
- “Имя Фамилия” и “Как вас зовут (Имя Фамилия)”
- “Имя пользователя” и “Придумайте имя пользователя”
- “Пароль” и “Придумайте пароль”.
Наверняка я разглядел не все “фишки”. Заметили что-то? Поделитесь в комментариях!






Спасибо!!
Спасибо, реально интересный момент.
Еще фишка – фон выпадающих списков в Google сделаны под фон самой формы. Некоторые из них обязательны для заполнения, но визуально форма кажется меньше, т.к. визуально выделено меньше полей.
Ну, и если загнаться, форма занимает примерно 37% от ширины контента, то есть почти треть. А с учетом, что область контента не отделена от общего фона (выделена только сама форма), она выглядит еще меньше.
Спасибо за дополнение!
Интересное наблюдение. Я об этом даже не задумывалась. Теперь главное оформлять форму красивее и посетители потянутся))