Разумеется, вы в курсе, что Яндекс и Google создали алгоритмы проверки сайта на пригодность для просмотра на мобильных. А также – объявили о влиянии оптимизации интерфейса под небольшие экраны на ранжирование. Этим поисковики сумели основательно запугать интернет-общественность.
Адаптивная верстка по факту становится стандартом массовой веб-разработки. “Мобайлгеддон” вызван заботой о счастье пользователей. Но действительно ли оптимизация под небольшие экраны так важна?
Как мы сделали современный дизайн и что из этого вышло
Исходный материал: информационный сайт 2010 года выпуска. Оснащен шаблоном, который был кое-как сляпан в Artister древней версии.
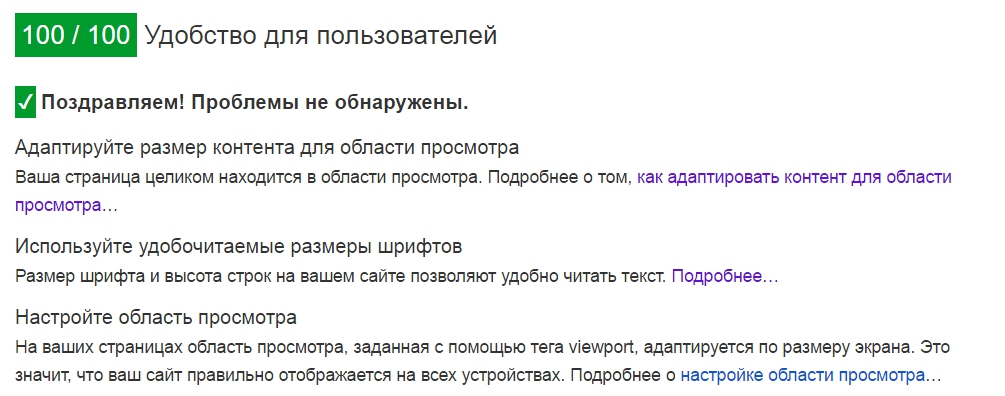
На выходе: премиум-дизайн c wrapbootstrap, качественно доработанный в плане удобства (см. рекомендации); полная адаптивность:

Из соображений конфиденциальности не могу показать скрины самого сайта. Но чтобы у вас осталось правильное впечатление, представьте рекламу средства для похудения. Там, где слева тетя с третьей стадией ожирения, а справа – стройная нимфа. Разница между старой и новой версией ничуть не меньше.
Прибыло ли счастья у пользователей?
Не особо. График отказов за квартал сейчас такой:
Изменения были выложены в начале апреля. Не похоже, чтобы они сильно отразились на графике.
Может быть, нужно смотреть именно мобильных посетителей? Давайте попробуем.
Как-то не впечатляет.
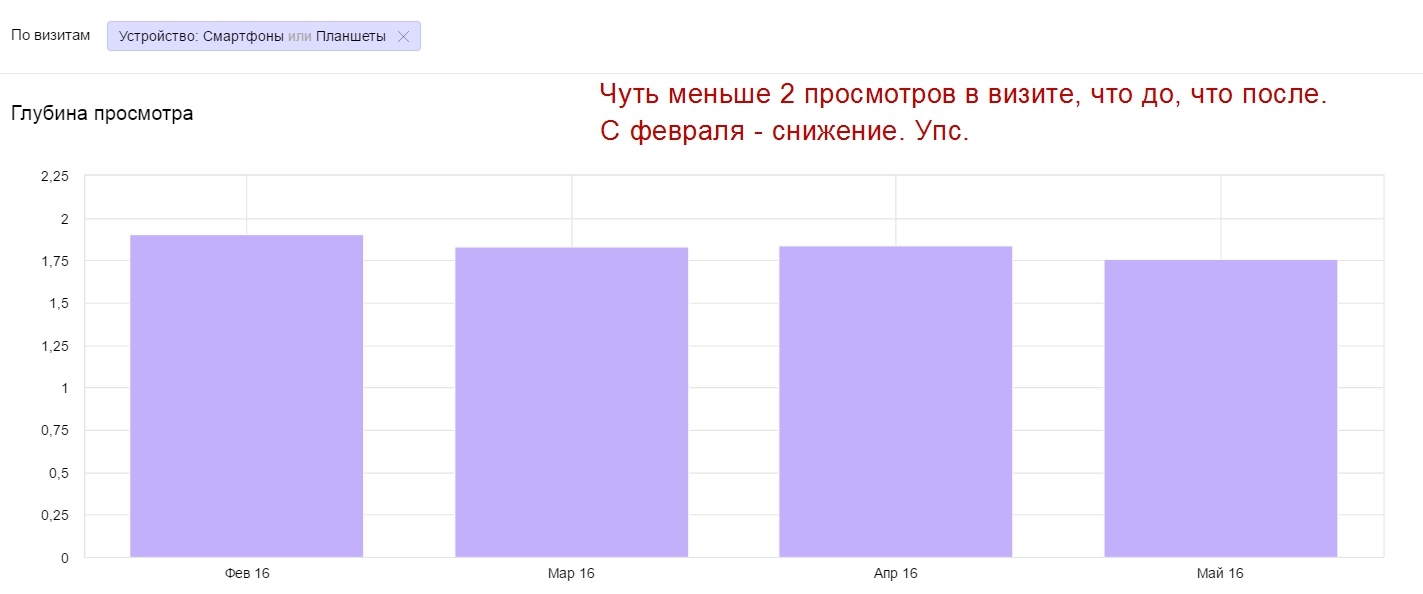
Само собой, отказы – не единственная метрика поведенческих факторов. Посмотрим, как там с глубиной просмотра, например.
Почему влияние нового шаблона так незначительно?
Очевидно, потому что дизайн – не единственный и не главный фактор, влияющий на восприятие ресурса пользователями. Заголовки, структура и качество контента вносят не меньший вклад.
Отсутствие mobile-friendly верстки отнюдь не значит, что человек, зашедший на сайт, тут же его покинет, скривившись. Ведь это на декстопе можно легко и быстро закрыть лишнюю вкладку и перейти на другой сайт. А вот выйдя в Интернет с мобильного, мы понимаем, что загрузки другого сайта, возможно, придется ждать 5-10 секунд (и его удобство тоже не гарантировано). Поэтому берем что есть (и миримся с гигантскими всплывающими окнами или полноэкранной рекламой).
Итог
Конечно, здесь разобран только один пример. Я уверен, что для коммерческого сайта (где дизайн влияет на имидж компании) или онлайн-сервиса (где взаимодействие имеет более сложный сценарий, чем “зашел и читаю”) результат был бы другой. Но как напоминание о склонности переоценивать роль “картинки” – кейс весьма показателен.
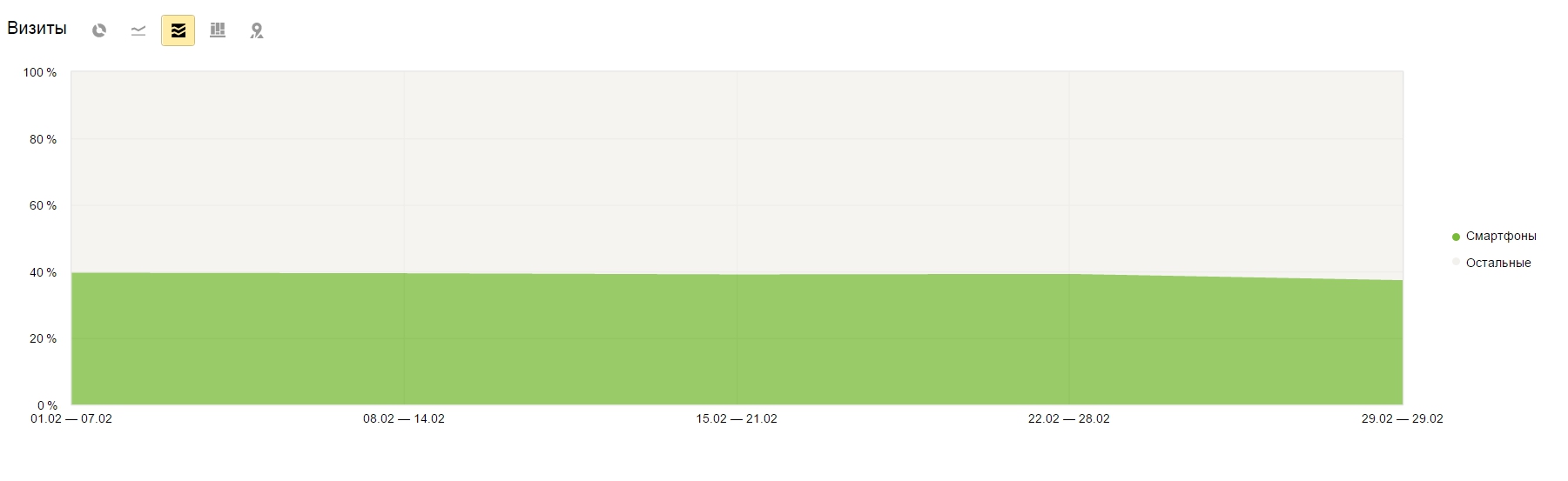
UPD. Несколько раз спросили о доле мобильных пользователей на сайте.Вот скрин (кликабельно):
Как видите, порядка 40%, стабильно вне зависимости от дизайна.








Да чет печальные результаты. А много мобильных пользователей на сайте в процентном соотношении?
Процентов 40. См. скрин (обновил пост).
Да их много, почти половина, может там контент как-то плохо отображается на смартфонах, в плане оформления.
Нет, все вполне прилично.
На самом деле порядка 10-11% отказов это нормально.
А что с позициями? На трафик повлияло?
Пока нет эффекта. Впрочем, это неудивительно: еще не так много времени прошло, да и как видите изменения поведенческих минимальные.
Процент отказов можно уменьшить, если вставить видеоролик или классную фотку
100/100 конечно круто) Но надо смотреть это все на экране моб устройства.
Вообще подождите месяца 2 еще и запилите отчет-2, может все изменится
Да, возможно.
Хотя к тому времени скорее всего будут еще изменения в контенте, так что картина исказится.
У меня был обратный пример – даже не заказывал адаптивный дизайн, фактически перестроили структуру блоков( т.е. был статичный, настроили “убирание” банеров, “переход” вниз дрпугих блоков и .т.п.) и рост был очень заметный, именно за счет мобильных устройств