Сервис Google PageSpeed Insights, дающий советы по ускорению сайта, давно завоевал популярность. Возможно, вы сталкивались с его рекомендациями, даже если никогда не открывали страницу проекта. SEO-агентства и фрилансеры любят засовывать результаты анализа в свои коммерческие предложения и аудиты, стараясь впечатлить клиента обилием терминологии и суровыми заголовками в духе “Исправьте обязательно”.
Поэтому разбираться в том, что такое Google PageSpeed Insights и обязательно ли следовать его рекомендациям, нужно не только разработчикам, но и владельцам сайтов/менеджерам интернет-проектов.
Это было вступление. А теперь обещанный нюанс.
Google PageSpeed Insights предназначен для тестирования разных версий одной страницы. Сравнивать рейтинги разных сайтов – бессмысленное занятие.
Понимаете? Google PageSpeed Insights – это НЕ сервис для измерения скорости сайта. Это инструмент, показывающий возможные точки приложения усилий для оптимизации скорости загрузки страницы. И разумеется, рейтинг в сервисе не влияет напрямую на ранжирование, а потому использование рекомендаций в отчетах по SEO – лукавство. За исключением ситуаций, когда внедрение этих советов действительно критично влияет на удобство пользователей.
На этом можно закончить, но вы бы не читали этот блог, если не любите пруфы. Что же, порассуждаем.
Насколько связана реальная скорость загрузки и рейтинг PageSpeed?
Не особо. Вот вам два скриншота из сервиса.
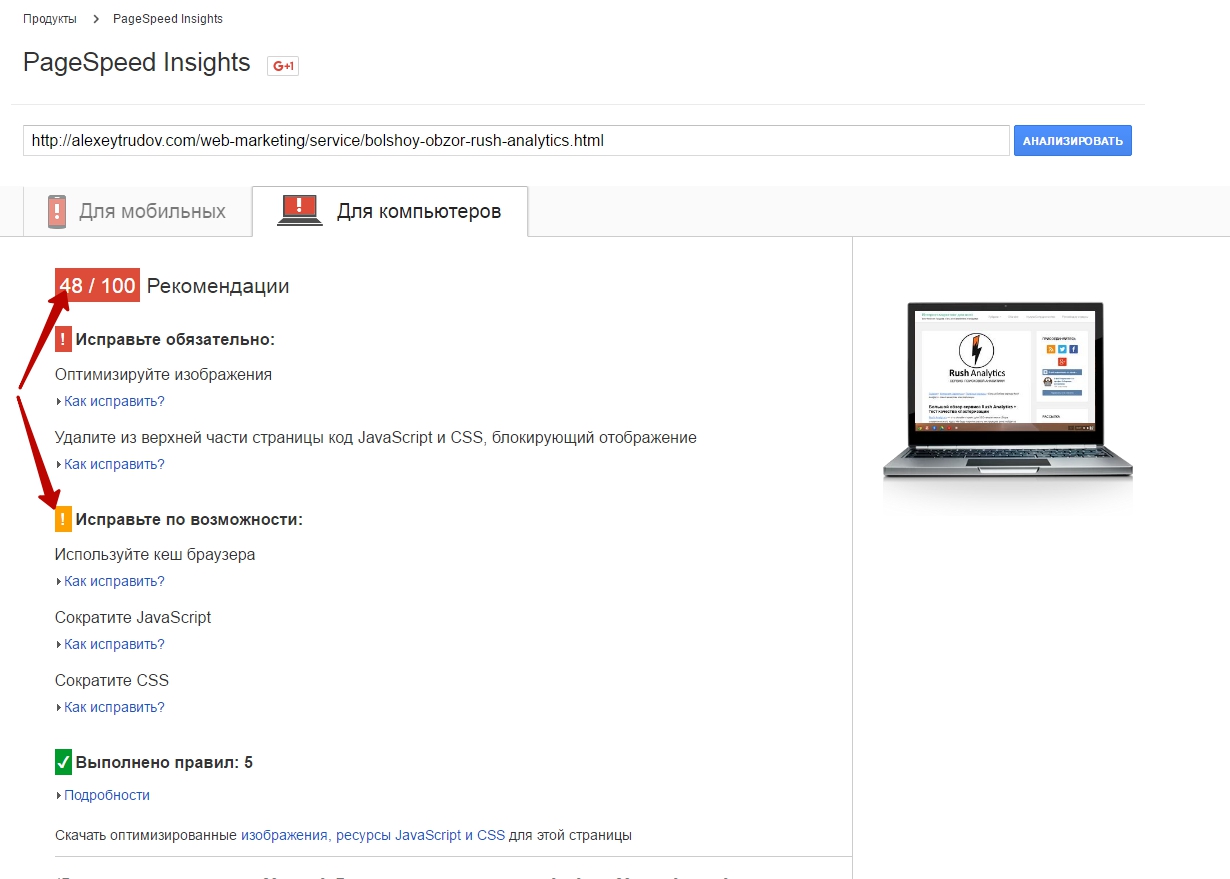
1. Результаты теста страницы обзора Rush Analytics, содержащей много текста и картинок:
Несмотря на размер, страница грузится с приемлемой скоростью – можете проверить самостоятельно.
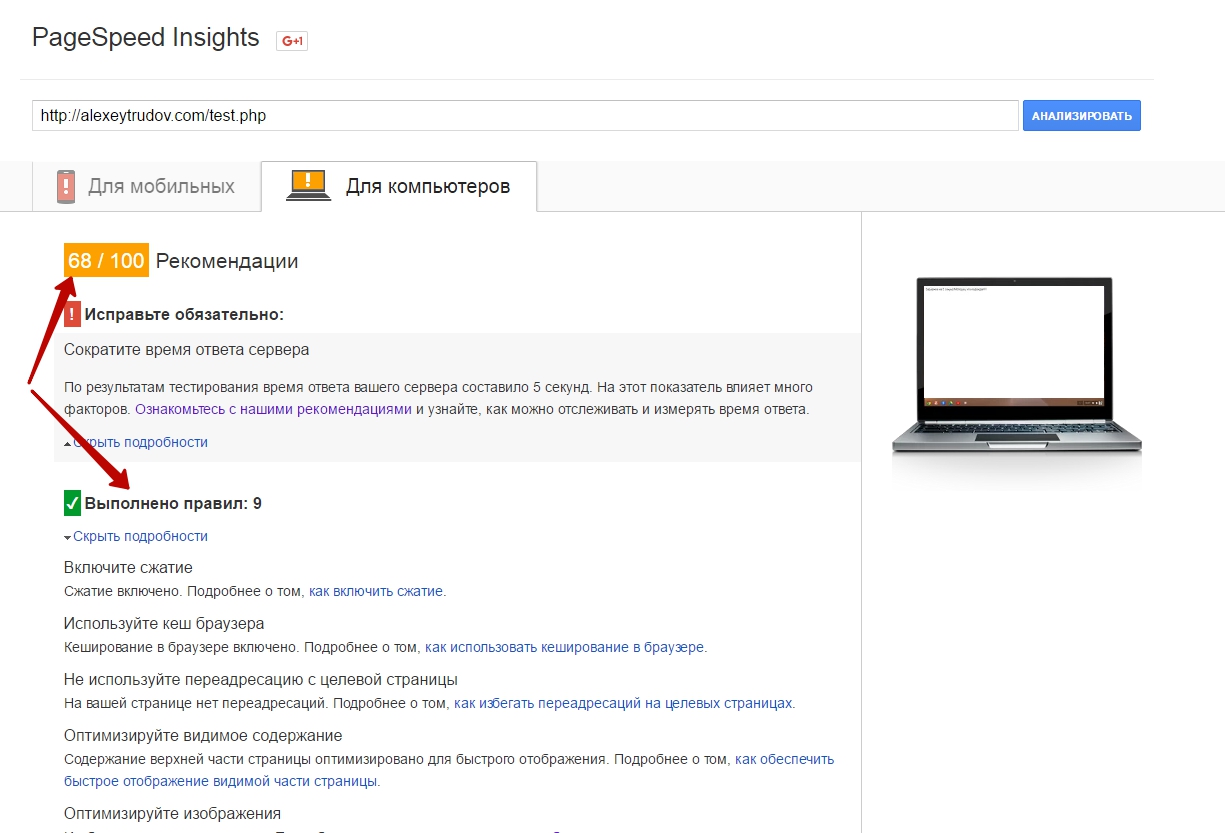
2. Специально созданная страница http://alexeytrudov.com/test.php – в ней стоит задержка загрузки на 5 секунд (функция sleep(5)):
Разница на 20 пунктов, первая страница в “красной” зоне, вторая – в “желтой”. Упс!
Достаточно наглядно, не так ли? Запоминаем: плохой рейтинг – не то же самое, что долгая загрузка. Это просто показатель, что страницу можно сделать быстрее. Но быстрее в 2 раза или на 2% – сервис, конечно же, не скажет. Не потому что с ним что-то не так. Просто он предназначен для другого и это нормально. Принимать решения должен разработчик.
Ладно, но ведь все равно высокий рейтинг полезен для SEO? Раз это сервис от самого Гугла!
Аргумент, на мой взгляд, довольно слабый. Как показано выше, количество баллов, которое выдает инструмент, не связано с реально важными для пользователя характеристиками.
Т.е. этот рейтинг это скорее шум, чем полезный сигнал для поиска. Сайты-лидеры со сложным функционалом на JS зачастую сидят в “красной” зоне. А вот проекты родом из нулевых, созданные на одном HTML, могут выдавать 80-90 баллов. Кстати, Google никогда не утверждал о взаимосвязи рейтинга своего сервиса и ранжирования.
Но допустим, это и правда важный фактор ранжирования. Что бы мы тогда наблюдали? В ТОПах бы преобладали сайты с высоким рейтингом. Есть такое? Нет!
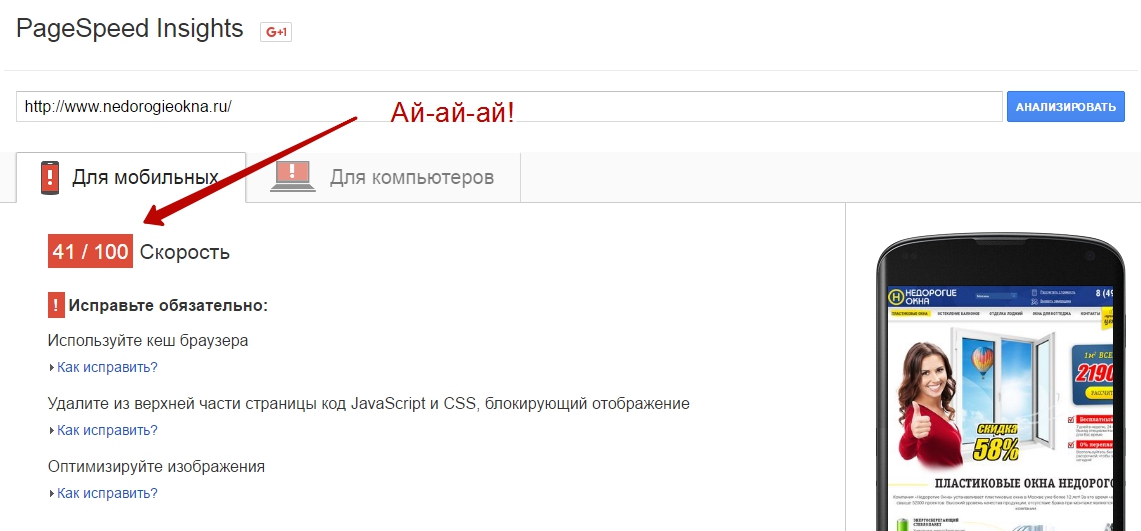
Вот вам скрин сайта из ТОП-2 Google по запросу “пластиковые окна москва”:
Конечно, это единичный пример. Но если бы это фактор был по-настоящему значим, в ТОП такой сайт бы не допустили. Можно найти множество других кейсов в не менее конкурентных тематиках.
А потому – думаем в первую очередь о реальной скорости загрузки сайта (проверить можно, например, с http://www.webpagetest.org/ ). Если скорость не очень (хуже конкурентов), то в сначала работаем над оптимизацией базы данных и скриптов, которые отображают контент. Их неграмотная организация – причина большинства “тормозов”. А потом уже и PageSpeed Insights пригодится.
Итак, теперь вы знаете, что порой можно игнорировать грозные советы вроде “Исправьте обязательно” – даже если их дает Гугл. Удачи!
UPD: внимательно изучил важность рейтинга Page Speed на большой выборке. Результаты рассказал в докладе на Allintop, см. презентацию и комментарии.







Один из 10000000 факторов) Не более того
Так сам же Google говорил, что ранжирование по скорости накладывается на 1% от всех существующих сайтов и не факт, что это будет именно ваш сайт.
Спасибо, Алексей!
Не задумывался об этом. Отлично расставил все точки над i.
Павел, здорово. Рад, что статья оказалась полезной даже таким матерым IT-шникам, как ты 🙂
Мне кажется, что это полная туфта. Анализировал несколько лидеров по разным тематикам, все статейники с фотками и скриншотами. У них если 60-70 единиц набирается, то хорошо. Но вы учтите, что это только Гугл. Не забываем о Яше, который дает трафик.
Отлично все написано, а я гнался за увеличением этой оценки, видно зря 🙁
Ну, вреда это точно не принесло. И новый опыт в разработке тоже не лишний, я думаю. Просто на большинстве проектов это не первоочередная задача.
ДА, спасибо за статейку. Добавил этот блог в свой вайт список, что почитать.
Отлично, рад что понравилось.
Я простите дочитал до .. на этом можно закончить..
Поделюсь наблюдением потому что это инструмент для отладки своего ресурса на фоне его же я не спорю а напротив.
Интересно чем вызван такой негатив, к сервису, я предлагаю, его заявленными амбициями да хорош)
Недавно узнал о нем) у меня в активе тяжеловесы на promточкаua, говорю о трёх, каждый показал красную печаль)
Дальше пытался понять рекомендации по исправлению, и не понял ни х..
Потыкал, посмотрел, понял, убрал витрину из 24 товаров на главной, убрал отображение категорий на главной, и уже мне понравилось, дальше только поправил моменты типа я и обо мне (проигрался с Тайтл и дискипшин) и верите что результат стал колебаться 90-98 и мою и пк, но тут можно согласиться что это так себе на живом сайте, потому что любое другое изменение может повлиять.
Ну типа могу отладить эту херь и говорить шо в порядке если уверен шо никто не давал после.
А вообще говорят два это максимальный вес для главной страницы, а если держите тонус то ориентируйтесь на максимум твердую единицу.
Я не учился тому что написал, хочу подчеркнуть, это лишь собственная практика на конкретном примере.
Удачи всем.
Простите перед публикацией сейчас увидел что статейка старенькая, но считаю актуальной и публикую, ещё раз спасибо.
Скорость с каждым годом имеет все больше значения. Конечно это далеко не основной фактор. Но при прочих равных, оптимизация на 85+ может (быть?) подвинуть конкурентов и занять место под солнцем. Да и сам пример. Можно взять любой сайт из топ3, найти в нем косяк по какому-либо параметру и объявить “Это не важно для продвижения”.
Никто не отрицает важность скорости.
Просто пока нет никаких оснований полагать, что рейтинг в сервисе напрямую влияет на ранжирование. И Google этого тоже не утверждает. При прочих равных, разумеется, качественная оптимизация всех аспектов полезна. Вопрос только в том, что у огромного большинства сайтов есть более приоритетные точки приложения усилий. А ресурсы у всех небезграничны.
Я для сравнения как правило использую gtmetrix
Воу, хоть один мыслящий сеошник, который понимает что к чему 🙂 Дело в том, что ко мне часто обращаются по поводу оптимизации этой оценки.
Тут нужно разделять понятия оценки и скорости загрузки (времени отклика). Скорость загрузки может влияеть на поведение пользователей, если сайт грузится дольше 2-х секунд. Отсюда могут быть проблемы с ранжированием и трафом, если страница настолько медленная. А сколько она попугаев показывает в сервисе Pagespeed Insights совершенно не имеет значения.
Отличная статья, я буду отправлять сюда вебмастеров, которые заблуждаются по этому поводу. А таких среди моих клиентов 98%. Сложно разъяснять каждый раз, гораздо проще скинуть ссылку.
Кстати, могу дополнить еще несколькими ссылочками на эту же тему, ибо собираю эти материалы.
http://webmasters.ru/forum/f72/google-ne-rekomenduet-fanatichno-uskoryat%60-sait-74104/ – здесь есть ссылки на заявления самих гугловцев о том, что их оценка не является важным фактором для ранжирования.
http://www.shopolog.ru/metodichka/analytics/kak-0-1-sekundy-uskoreniya-zagruzki-sayta-mozhet-dat-milliony-dollarov-dopolnitel/ – здесь есть исследования с графиками, которые доказывают, что покуда время отклика сайта менее 2х секунд – практически никакого влияния на поведенческие и на ранжирование НЕТ. Там в разрезе интернет-магазинов, но для любых других сайтов и сервисов это точно так же справедливо.
http://vpsadm.ru/vneshnie-js-resursyi-proksirovanie-cherez-svoy-sayt/ – ну и вот моя недавня статья о небольшом “хаке”, который позволяет чуть улучшить оценку Pagespeed Insights, где я очередной раз вдавался в эту тему и пытался развеять миф о влиянии оценки гугла на ранжирование и трафик.
Еще раз, резюмируя:
МОЖЕТ ВЛИЯТЬ (не однозначно!) скорость загрузки страниц, если она дольше 1-2 секунд. Сама по себе оценка НЕ ВЛИЯЕТ ни на что.
Спасибо, отличный коммент!
Насчет проще кинуть ссылку – в точку 🙂
Множество статей на этом блоге появилось как раз поэтому.
почему никто не пишет какое время имеется ввиду. Скорость загрузки html-кода страницы это до 1 секунды у большинства. А вот время полной отрисовки страницы, если стоит хотя бы один блок рекламы, будет всегда больше 2 секунд.
Тут время выполнения JS, это уже клиентская часть. Если грузить скрипты async, то страница будет отрисовываться гораздо раньше, время будет практически равно TTFB.
Да, я давно уже меряю скорость через консоль хрома (загрузка DOM и полная загрузка, синяя и красная вертикальные линии 🙂 )
Ух. Теперь бы W3C так разъе^Wразрушить миф. Уже даже СЕО-опитимизаторы в аудит пишут “у вас 123456 ошибок по W3C, чтобы продвинуться на поиске нужно исправить”.
Взял на заметку 🙂
Главное за чем стоит гнаться – время ответа сервера и само реальное время загрузки сайта (gtmetrix), которые очень сильно влияют на поведенческие. Если сайт грузится долго, то многие пользователи просто закрывают и переходят по следующему результату.